FCKEditorのプラグインGeshiProを改造
FCKEditorのプラグインGeghiProを改造しました。
行番号とソースコードをテーブル組みに変えてソースコードのみを選択コピーできるようにしました。
例えば
1 2 3 4 5 |
<div style="width: 300px;"> <div style="margin: 0px auto; width:20px; border:1px solid red;"> ○ </div> </div> |
こんな感じです。
後は、スタイルシートでデザインすればOK!!
その他、行数を1以外からもはじめられるように修正しました。
100 101 102 103 104 |
<div style="width: 300px;"> <div style="margin: 0px auto; width:20px; border:1px solid red;"> ○ </div> </div> |
こんな感じです。
よかったら使ってみてください
ダウンロードファイルは、「Dean’s FCKEditor for WordPress plugin」というプラグインにGeshiProを同梱してあります。
インストール方法:
WordPressのTinyMCEにTypePadの絵文字を追加したよ!!
この記事の内容は「TinyMCE Advanced」で簡単に絵文字を追加できるようになりました。
詳しくは、記事:TinyMCE AdvancedっていうプラグインにTypePad絵文字追加したよをご覧ください。
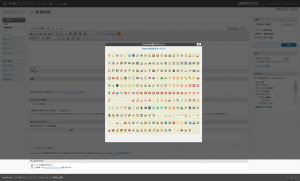
WordPressの現在のデフォルトの投稿用エディタ「TinyMCE」にTypePadを追加しました


最初は、FCKEditorを使用しようかと思ったのですが「iG:Syntax Hiliter」というプラグインとの相性が悪く記事のメンテナンス性が著しく低下した為にデフォルトのエディタTinyMCEを使用することにしました。
FCKEditorを使用していた時に、TypePadの絵文字を追加し使用していたのでTinyMCEでも同じように絵文字を追加したいなと思ってサイトにソースが落ちてない探していたのですが…ない
なので、作っちゃいました (実際は、FCKEditor用の落ちてたソースをTinyMCE用にカスタマイズしただけだけどね)
(実際は、FCKEditor用の落ちてたソースをTinyMCE用にカスタマイズしただけだけどね)
こんな感じです。
で、これがソースになります。
Download:TinyMCEでTypePadの絵文字を使う為のTinyMCE用プラグイン
設定方法: