PHPフレームワーク – CodeIgniter入門 CodeIgniterを動かそう!!
- 2009.02.21 (土) 16:11
- PHP
- codeigniter,PHP
まずは、習うより慣れろということでCodeIgniterを動かしてみましょう。
CodeIgniterのソースファイルを「CodeIgniter」のサイトからダウンロードしてきてください。
(2009年2月21日時点では、ver1.7.1でした)
ダウンロードした圧縮ファイル「CodeIgniter_1.7.1.zip」を解凍すると
- system
- user_guide
- index.php
- license.txt
の4つのフォルダとファイルが出てくると思います。
この出てきた中から
- system
- index.php
の2つをWebサーバから参照できる場所に配置してください。
(テスト環境ができていないようでしたら、こちらに開発環境の構築方法をのせているので確認してください)
配置できたらindex.phpにウェブブラウザでアクセスしてみてください。
私のテスト環境では「http://192.168.25.130:8000」にて参照できるWebサーバーに「ci」という名前のフォルダを作成して「ci」フォルダの中に配置したので
「http://192.168.25.130:8000/ci/index.php」にアクセスすると以下のようなページが表示されます。
これが表示されたらとりあえずCodeIgniterを使用する為の準備はできました。
※ http://192.168.25.130:8000/ci/index.phpは、私の環境なので各自のテスト環境でのアドレスに読み直してくださいね
この動作がどのように動いているかですが
- index.phpの中でCodeIgniterのコアファイルが読み込まれます。
- 「system\application\config」の中にあるroutes.phpの43行目
1
$route['default_controller'] = "welcome";
の記述を見てCodeIgniterはwelcomというコントローラーを動かしに行きます。
(コントローラーの指定がないため) - 「system\application\controllers」の中のwelcom.phpのindexメソッドが実行されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
<?php class Welcome extends Controller { function Welcome() { parent::Controller(); } function index() { $this->load->view('welcome_message'); } } /* End of file welcome.php */ /* Location: ./system/application/controllers/welcome.php */
- 12行目の記述を見てCodeIgniterは「system\application\views」の中のwelcome_message.phpを呼び出し先ほどの「Welcome to CodeIgniter!」画面を表示しています。
これが今、「Welcome to CodeIgniter!」画面が表示された動きです。
ここまでの流れを聞いてフレームワークを使用したことが無い人には、なんでそうなるの
って疑問とよくわからんという感想が残ったかもしれません。
なので、CodeIgniterというフレームワークの動作を説明したいと思います。
と思いましたが今回はここまで、次回解説いたします。
PHP応用 コンタクトフォームの作成
コンタクトフォームを作成しましょう。
まずは、このような「デモ:コンタクトフォーム」を作ります。
デモで動作を確認してみてください。
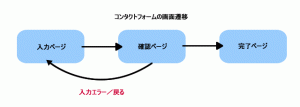
画面遷移は以下のようになります。
よくあるコンタクトフォームです。
- まず、入力画面を表示しコンタクト内容を入力してもらいます。
- 入力が終了したら確認画面に遷移し入力内容の確認をできるようにします。
ここで、入力内容に誤りがあった場合は、入力画面に戻って修正してもらいます。 - 入力内容に誤りがない場合、入力内容を投稿してもらい完了ページを表示し、コンタクト投稿したことを表示します。
一連のプログラムの流れはこんな感じで作成したいと思います。
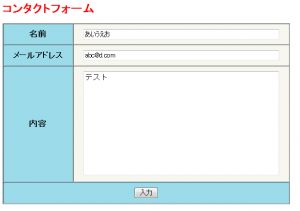
まずは、入力ページの作成です。
こんなページを作ります。
ソース:input.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<?php $contactname = $_POST["contactname"]; $contactmail = $_POST["contactmail"]; $contents = $_POST["contents"]; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>コンタクトフォーム</title> <style TYPE="text/css"> <!-- H1 { color: red; font-size: 18pt; } #contact-form th { background-color: #9bdbea; padding: 10px 20px; } #contact-form td { background-color: #f7f7ef; padding: 10px 20px; } #contact-form td input { width: 400px; } #contact-form td textarea { width: 400px; } --> </style> </head> <body> <h1>コンタクトフォーム</h1> <form action="./confirm.php" method="post"> <table id="contact-form" border="1" cellpadding="0" cellspacing="0"> <tr> <th> 名前 </th> <td> <input type="text" name="contactname" value="<?= $contactname ?>" /> </td> </tr> <tr> <th> メールアドレス </th> <td> <input type="text" name="contactmail" value="<?= $contactmail ?>" /> </td> </tr> <tr> <th> 内容 </th> <td> <textarea name="contents" rows="10"><?= $contents ?></textarea> </td> </tr> <tr> <th colspan="2"> <input type="submit" value="入力"> </th> </tr> </table> </form> </body> </html> |
formタグを使用して次のページにデータを送信できるようにします。
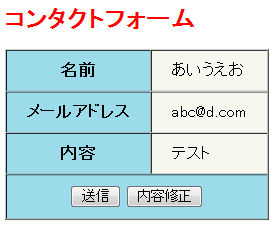
次に、確認画面を作成しましょう。
内容に誤りがあったら内容修正ボタンで入力画面に戻ります。
ソース:confirm.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<?php $contactname = $_POST["contactname"]; $contactmail = $_POST["contactmail"]; $contents = $_POST["contents"]; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>コンタクトフォーム</title> <style TYPE="text/css"> <!-- H1 { color: red; font-size: 18pt; } #contact-form th { background-color: #9bdbea; padding: 10px 20px; } #contact-form td { background-color: #f7f7ef; padding: 10px 20px; } #contact-form td input { width: 400px; } #contact-form td textarea { width: 400px; } form { display: inline; } --> </style> </head> <body> <h1>コンタクトフォーム</h1> <table id="contact-form" border="1" cellpadding="0" cellspacing="0"> <tr> <th> 名前 </th> <td> <?= $contactname ?> </td> </tr> <tr> <th> メールアドレス </th> <td> <?= $contactmail ?> </td> </tr> <tr> <th> 内容 </th> <td> <?= $contents ?> </td> </tr> <tr> <th colspan="2"> <form action="./end.php" method="post"> <input type="hidden" name="contactname" value="<?= $contactname ?>"> <input type="hidden" name="contactmail" value="<?= $contactmail ?>"> <input type="hidden" name="contents" value="<?= $contents ?>"> <input type="submit" value="送信" /> </form> <form action="./input.php" method="post"> <input type="hidden" name="contactname" value="<?= $contactname ?>"> <input type="hidden" name="contactmail" value="<?= $contactmail ?>"> <input type="hidden" name="contents" value="<?= $contents ?>"> <input type="submit" value="内容修正" /> </form> </th> </tr> </table> </body> </html> |
ここでは、<input type="hidden">タグを使って前の画面、次の画面へ渡すデータを保持します。
また、前画面からのデータはPOSTメソッドにて送信したので、$_POST配列に格納されます。
なので、$_POST変数を使用して前のページからの送信データを取得します。
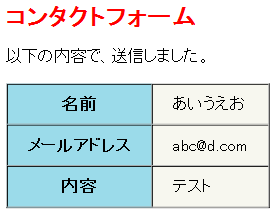
最後に送信画面です。
この画面では前の画面からのデータを取得してメールにて内容を送信します。
PHPでのメールの送信もしています。
ソース:end.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<?php $contactname = $_POST["contactname"]; $contactmail = $_POST["contactmail"]; $contents = $_POST["contents"]; //メール送信処理 mb_language('ja'); $from = mb_encode_mimeheader($contactname)."<".$contactmail.">"; $reply_to = $from; $to = 'ここは各自のメールアドレスを設定してください'; $header = "From: $from\n"; $header .= "Reply-To: $reply_to\n"; $header .= "X-Mailer: myphpMail ". phpversion(). "\n"; $subject = "【PHP応用 コンタクトフォームの作成】"; $message = $contents; mb_send_mail($to, $subject, $message, $header); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>コンタクトフォーム</title> <style TYPE="text/css"> <!-- H1 { color: red; font-size: 18pt; } #contact-form th { background-color: #9bdbea; padding: 10px 20px; } #contact-form td { background-color: #f7f7ef; padding: 10px 20px; } #contact-form td input { width: 400px; } #contact-form td textarea { width: 400px; } form { display: inline; } --> </style> </head> <body> <h1>コンタクトフォーム</h1> <p>以下の内容で、送信しました。</p> <table id="contact-form" border="1" cellpadding="0" cellspacing="0"> <tr> <th> 名前 </th> <td> <?= $contactname ?> </td> </tr> <tr> <th> メールアドレス </th> <td> <?= $contactmail ?> </td> </tr> <tr> <th> 内容 </th> <td> <?= $contents ?> </td> </tr> </table> </body> </html> |
9行目のメールアドレスは、各自設定してください。
前ページから送られてきたデータをもとにmb_send_mail関数を使用してメールを送信します。
ローカル環境でテストしてみて
このようなエラーが出力された場合、メールサーバーが構築されていないことが理由です。
レンタルサーバーで確認するか、ローカル環境にメールサーバーを構築して確認してみてください。
簡易ですがこれでコンタクトフォームの出来上がりです。
CodeIgniter入門
- 2009.02.19 (木) 10:32
- PHP
- codeigniter,PHP
PHPの軽量フレームワーク「CodeIgniter」
日本ではあまり有名ではないですが 、PHPフレームワークの中では最速を誇るフレームワークです
、PHPフレームワークの中では最速を誇るフレームワークです
余計なことをしないところも結構素敵
足りない部分は自分で機能を追加しないといけないが、それでも使いやすさ抜群のフレームワークです。
これからCodeIgniterを使用してサイトを構築していくのでその過程をここで公開していきます。
目次
PHP入門 第17回 エラーと例外処理
エラーイベント
PHPはエラーが発生した場合、エラーイベントを発生させ、エラーメッセージを出力したり、ログイン記録したりします。
| エラーイベント | 説明 |
| E_ERROR | プログラム実行の継続が不可能な致命的なエラー |
| E_WARNING | プログラムに不具合がある場合のエラー |
| E_NOTICE | プログラムの不具合の可能性が高いエラー |
| E_USER_ERROR | ユーザー定義エラー |
| E_USER_WARNING | ユーザー定義エラー |
| E_USER_NOTICE | ユーザー定義エラー |
| E_STRICT | PHP5構文を強制する |
エラーハンドラ
PHPまたはtrigger_error関数から発生したエラーメッセージは、PHPのエラーイベント処理機能によって処理され、エラーメッセージをブラウザに送信したり、Webサーバやsyslog等のログに記録できます。
エラーイベントが発生した場合、エラーハンドラがエラーイベントの処理を行います。
デフォルトのエラーハンドラはエラーメッセージを表示します。
エラーイベントを処理するエラーハンドラはPHPスクリプトで記述されたユーザー定義エラーハンドラに置き換えることができます。
PHPスクリプトでエラーハンドラを記述できるため、特定のエラー発生時に管理者にメールを送信を行うなどの必要なエラー処理を行うことができます。
1 2 3 |
mixed set_error_handler( string 関数名 [, int エラー]) void error_handler_name(int エラー番号, string メッセージ [, string ファイル名 [, int 行番号 [, array 変数]]] ) |
エラーハンドラの使い方は簡単です。
set_error_andler関数にエラーを処理するコールバック関数を渡すだけで任意のエラー処理を行えます。
例外処理
例外処理とは、tryブロック中でエラーが発生した場合、throwで例外を発生し、例外オブジェクトを生成し、制御をcatchブロックに移動させthrow文で生成した例外オブジェクトを渡す仕組みです。
PHP入門 第16回 スコープ
特定の変数が参照できる範囲を、「スコープ」といいます。
PHPには、
- グローバル
- 関数
- クラス
の3つのスコープが利用できます。
| スコープ名 | 説明 |
| グローバルスコープ | グローバル変数が参照できるスコープ |
| 関数スコープ | 関数内のスコープ |
| クラススコープ | クラス内のスコープ |
関数および、クラススコープは、関数またはクラスごとに独立しています。
関数やクラスのメソッドで定義された変数はローカル変数と呼ばれ、他のスコープからローカル変数を参照することはできません。
PHPのグローバルスコープ変数は、オートグローバルと呼ばれる変数(後述)を除き、関数およびクラススコープから直接参照できません。
グローバルスコープ変数は、関数などからはglobal文を使用してグローバル変数であることを宣言した後に使用できるようになります。
そうしないと、グローバル変数とは別のローカル変数として宣言されたことになるので注意が必要です。
PHPのグローバル変数は、$GLOBALSという配列に格納されています。
$GLOBALSは、、どのスコープからでも参照可能なオートグローバル変数の一つです。
globalキーワード
変数宣言時にglobalを宣言することで、関数、クラス内でローカル変数でなくグローバル変数を参照できるようになります。
例)
下記、例では「3」を出力します。global宣言がない場合との違いを確かめてみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php $a = 1; $b = 2; function Sum() { global $a, $b; $b = $a + $b; } Sum(); echo $b; ?> |
出力結果)
global宣言を行わない例)
グローバル宣言を行わない場合は、ローカル変数として宣言されグローバル変数の値には変化はありません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php $a = 1; $b = 2; function Sum() { $a; $b; $b = $a + $b; } Sum(); echo $b; ?> |
出力結果)
グローバル変数とローカル変数の関係を調べた例)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<pre> <?php $var = "グローバル変数\r\n"; function test() { echo $var; //未定義のローカル変数 $var = "test関数のローカル変数\r\n"; //test()のローカル変数 echo $var; //test関数のローカル変数と出力 echo $GLOBALS["var"]; //オートグローバル変数の$GLOBALS配列から //グローバル変数$varを参照 global $var; //グローバル変数の$varを宣言 echo $var; //グローバル変数を出力 } test(); ?> </pre> |
出力結果)
オートグローバル変数
オートグローバル変数には以下の種類があります。
使えるようにしておきましょう。
| 変数名 | 説明 |
| $GLOBALS | グローバル変数用の配列 |
| $_GET | HTTPリクエストのGETで送信されてきたクエリー文字列をパースし値を保存した配列 |
| $_POST | HTTPリクエストのPOSTで送信されたフォームの値を保持した配列 |
| $_COOKIE | COOKIEの値を保持した配列 |
| $_FILES | HTTPファイルアップロード用の配列 <input type="file">にてファイルアップロードを行った場合に使用 |
| $_REQUEST | $_GET,$_POST,$_COOKIEの値を保持した配列 |
| $_SERVER | Webサーバーに関する情報を保持した配列 |
| $_ENV | 環境変数を保持した配列 |
| $_SESSION | HTTPセッション情報を保持した配列 |