WordPress„Āę„āĹ„Éľ„ā∑„É£„Éę„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„ĀłŤŅŌ䆄Éú„āŅ„É≥„ā퍰®Á§ļ
- 2009.02.01 (śó•) 19:05
- HTMLÔľŹCSS
- WordPress
WordPress„Āę„āĹ„Éľ„ā∑„É£„Éę„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„Āł„ĀģŤŅŌ䆄Éú„āŅ„É≥„ĀģŤ°®Á§ļśĖĻś≥ē„ā퍙Ņ„ĀĻ„Āĺ„Āó„Āü„Äā
1 2 3 4 5 6 7 8 9 10 11 12 13 |
‚Ė†„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"><img src="http://demo.veryposi.info/images/b_entry.gif" width="16" height="12" style="border: none;" alt="„Āď„ĀģŤ®ėšļč„āí„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ" title="„Āď„ĀģŤ®ėšļč„āí„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ" /></a> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"><img src="http://b.hatena.ne.jp/entry/image/<?php the_permalink(); ?>" style="border: none;" alt="„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ - <?php the_title(); ?>" title="„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ - <?php the_title(); ?>"></a> ‚Ė†Livedoor Clip <a href="http://clip.livedoor.com/redirect?link=<?php the_permalink(); ?>&title=<?php bloginfo(’name’); ?>%20-%20<?php the_title(); ?>&ie=utf-8" title="„Āď„ĀģŤ®ėšļč„āílivedoor„āĮ„É™„ÉÉ„Éó"><img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif" width="16" height="16" alt="„Āď„ĀģŤ®ėšļč„āílivedoor„āĮ„É™„ÉÉ„Éó" style="border: none;vertical-align: middle;" /></a> <a href="http://clip.livedoor.com/page/<?php the_permalink(); ?>"><img src="http://image.clip.livedoor.com/counter/medium/<?php the_permalink(); ?>" style="border: none;" alt="livedoor„āĮ„É™„ÉÉ„Éó - <?php the_title(); ?>" /></a> ‚Ė†Yahoo!„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ <a href="http://bookmarks.yahoo.co.jp/action/bookmark?t=<?php urlencode(the_title()) ?>&u=<?php urlencode(the_permalink()) ?>"><img src="http://i.yimg.jp/images/sicons/ybm16.gif" width="16" height="16" alt="„Āď„ĀģŤ®ėšļč„āíYahoo!„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ" style="border:none;"></a> <a href="http://bookmarks.yahoo.co.jp/url?url=<?php urlencode(the_permalink()) ?>"><img src="http://num.bookmarks.yahoo.co.jp/image/small/<?php the_permalink() ?>" style="border: none;" alt="Yahoo!„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ - <?php the_title(); ?>" title="Yahoo!„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ - <?php the_title(); ?>" /></a> ‚Ė†del.icio.us <a href="http://delicious.com/save" onclick="window.open(‘http://delicious.com/save?v=5&noui&jump=close&url=’+encodeURIComponent(‘<?php the_permalink() ?>‘)+’&title=’+encodeURIComponent(’<?php the_title() ?>‘),’delicious’, ‘toolbar=no,width=550,height=550′); return false;"><img src="http://static.delicious.com/img/delicious.small.gif" height="10" width="10" style="border: none;" alt="„Āď„ĀģŤ®ėšļč„āídel.icio.us„ĀłÁôĽťĆ≤„Āô„āč" /></a> ‚Ė†Google„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ <a href="http://www.google.com/bookmarks/mark?op=edit&hl=ja&bkmk=<?php urlencode(the_permalink()) ?>&title=<?php urlencode(the_title()) ?>"><img src="http://www.google.co.jp/favicon.ico" style="border: none;" alt="„Āď„ĀģŤ®ėšļč„āíGoogle„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ" title="„Āď„ĀģŤ®ėšļč„āíGoogle„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ" /></a> |
Ť™Ņ„ĀĻ„Āü„Āģ„ĀĮ
„ĀĮ„Ā¶„Ā™„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„ÄĀlivedoor„āĮ„É™„ÉÉ„Éó„ÄĀYahoo!„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„ÄĀdel.icio.us„ÄĀGoogle„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„Āģ5„Ā§„Āß„Āô„Äā
„āą„Āč„Ā£„Āü„āČšĹŅ„Ā£„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
šŅļ„ĀĮ„ÄĆAddClips„Äć„Ā£„Ā¶„ĀĄ„ĀÜšĺŅŚą©„Ā™Web„āĶ„Éľ„Éď„āĻ„ĀĆ„Āā„āč„Āģ„Āß„ĀĚ„Ā°„āČ„Ā§„Āč„ĀĄ„Āĺ„Āô
„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†„āí„āĽ„É≥„āŅ„É™„É≥„āį„Āô„āčśĖĻś≥ē
- 2009.02.01 (śó•) 19:02
- HTMLÔľŹCSS
- html
HTML„Āß„ā§„É≥„É©„ā§„É≥„ɨ„Éô„ÉꍶĀÁī†„āí„āĽ„É≥„āŅ„É™„É≥„āį„Āó„Āü„ĀĄŚ†īŚźą„ÄĀ„ÄĆtext-align:center„Äć„Ā®Ť®ėŤŅį„Āô„āĆ„Āį„āĽ„É≥„āŅ„É™„É≥„āį„Āē„āĆ„Āĺ„Āô„ĀĆ„ÄĀ
„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†„āí„āĽ„É≥„āŅ„É™„É≥„āį„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀ„ÄĆtext-align:center„Äć„Āß„ĀĮ„āĽ„É≥„āŅ„É™„É≥„āį„Āē„āĆ„Āĺ„Āõ„āď„Äā
„Āď„āĆ„ĀĮ„ÄĀ„ÄĆtext-align„Éó„É≠„ÉĎ„ÉÜ„ā£„Äć„ĀĆ„ā§„É≥„É©„ā§„É≥„ɨ„Éô„ÉꍶĀÁī†„ĀęŚĮĺ„Āó„Ā¶„Āģ„āĻ„āŅ„ā§„Éę„āíŚģöÁĺ©„Āô„āč„āā„Āģ„Ā†„Āč„āČ„Āß„Āô„Äā
„ĀÜÔĹě„āď „Āď„Āĺ„Ā£„Āü„ÄĀ„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„Éę„ĀģŤ¶ĀÁī†„āí„āĽ„É≥„āŅ„É™„É≥„āį„Āó„Āü„ĀĄ„Āě
„Āď„Āĺ„Ā£„Āü„ÄĀ„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„Éę„ĀģŤ¶ĀÁī†„āí„āĽ„É≥„āŅ„É™„É≥„āį„Āó„Āü„ĀĄ„Āě
„Āď„āď„Ā™„Ā®„Āć„ĀĮ„ÄĀŤ¶™Ť¶ĀÁī†„ĀęŚĮĺ„Āó„Ā¶„ĀģŚ∑¶ŚŹ≥„Āģmargin„Āß„āĽ„É≥„āŅ„É™„É≥„āį„ā퍰ƄĀÜ„āą„ĀÜ„Āę„Āó„Āĺ„Āô„Äā
„Āď„āď„Ā™śĄü„Āė
1 2 3 4 5 |
<div style="width: 300px;"> <div style="margin: 0px auto; width:20px; border:1px solid red;"> ‚óč </div> </div> |
„Āď„āĆ„Āß„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†„Āģ„āĽ„É≥„āŅ„É™„É≥„āį„āāOK


HTML„Āģ„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†
- 2009.02.01 (śó•) 18:58
- HTMLÔľŹCSS
- html
HTML„Āß„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†„Ā®„Ā™„āč„āŅ„āį„ĀĮ„ÄĀ
- p
- h1ÔĹěh6
- div
- ul
- ol
- dl
- pre
- hr
- blockquote
- address
- fieldset
- table
- form
- script
- noscript
- ins
- del
„ĀĆ„Āā„āä„Āĺ„Āô„Äā
XHTML 1.0 Strict DTD„Āß„ÄĀ„ÄĆbody„Äć„ĀģŤ¶ĀÁī†„Āģś¨°„Āę„ĀĮ„ÉĖ„É≠„ÉÉ„āĮ„ɨ„Éô„ÉꍶĀÁī†„ĀĆ„Āď„Ā™„ĀĄ„Ā®„ĀĄ„ĀĎ„Ā™„ĀĄ „Ā®ŚģöÁĺ©„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Ā®ŚģöÁĺ©„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Ā™„Āģ„Āß„ÄĀbody„āŅ„āį„Āģšł≠„Āę„ĀĮšłäŤ®ėŤ¶ĀÁī†„Āģ„ĀĄ„Āö„āĆ„Āč„ĀĆŚÖ•„āč„Āď„Ā®„Āę„Ā™„āč„Āģ„Ā†
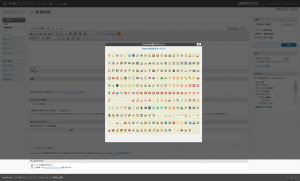
TinyMCE Advanced„Ā£„Ā¶„ĀĄ„ĀÜ„Éó„É©„āį„ā§„É≥„ĀęTypePadÁĶĶśĖáŚ≠óŤŅŌ䆄Āó„Āü„āą
ŚČć„ĀģśäēÁ®Ņ„ĀßÁīĻšĽč„Āó„Āü„ÄĀTinyMCEÁĒ®TypePadÁĶĶśĖáŚ≠ó„Éó„É©„āį„ā§„É≥„āí„ÄĆTinyMCE Advanced„Äć„Ā£„Ā¶„ĀĄ„ĀÜ„Éó„É©„āį„ā§„É≥„ĀßÁį°Śćė„Āę„Éú„āŅ„É≥ŤŅŌ䆄Āß„Āć„āč„āą„ĀÜ„Āę„Āó„Āü„āą


„Āď„āď„Ā™śĄü„Āė
WordPress„ĀģTinyMCE„ĀęTypePad„ĀģÁĶĶśĖáŚ≠ó„āíŤŅŌ䆄Āó„Āü„āąÔľĀÔľĀ
„Āď„ĀģŤ®ėšļč„ĀģŚÜÖŚģĻ„ĀĮ„ÄĆTinyMCE Advanced„Äć„ĀßÁį°Śćė„ĀęÁĶĶśĖáŚ≠ó„āíŤŅŌ䆄Āß„Āć„āč„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āó„Āü„Äā
Ť©≥„Āó„ĀŹ„ĀĮ„ÄĀŤ®ėšļčÔľöTinyMCE Advanced„Ā£„Ā¶„ĀĄ„ĀÜ„Éó„É©„āį„ā§„É≥„ĀęTypePadÁĶĶśĖáŚ≠óŤŅŌ䆄Āó„Āü„āą„āí„ĀĒŤ¶ß„ĀŹ„Ā†„Āē„ĀĄ„Äā
WordPress„ĀģÁŹĺŚú®„Āģ„Éá„Éē„ā©„Éę„Éą„ĀģśäēÁ®ŅÁĒ®„ā®„Éá„ā£„āŅ„ÄĆTinyMCE„Äć„ĀęTypePad„āíŤŅŌ䆄Āó„Āĺ„Āó„Āü


śúÄŚąĚ„ĀĮ„ÄĀFCKEditor„āíšĹŅÁĒ®„Āó„āą„ĀÜ„Āč„Ā®śÄĚ„Ā£„Āü„Āģ„Āß„Āô„ĀĆ„ÄĆiG:Syntax Hiliter„Äć„Ā®„ĀĄ„ĀÜ„Éó„É©„āį„ā§„É≥„Ā®„ĀģÁõłśÄß„ĀĆśā™„ĀŹŤ®ėšļč„Āģ„É°„É≥„ÉÜ„Éä„É≥„āĻśÄß„ĀĆŤĎó„Āó„ĀŹšĹéšłč„Āó„ĀüÁāļ„Āę„Éá„Éē„ā©„Éę„Éą„Āģ„ā®„Éá„ā£„āŅTinyMCE„āíšĹŅÁĒ®„Āô„āč„Āď„Ā®„Āę„Āó„Āĺ„Āó„Āü„Äā
FCKEditor„āíšĹŅÁĒ®„Āó„Ā¶„ĀĄ„Āüśôā„Āę„ÄĀTypePad„ĀģÁĶĶśĖáŚ≠ó„āíŤŅŌ䆄ĀóšĹŅÁĒ®„Āó„Ā¶„ĀĄ„Āü„Āģ„ĀßTinyMCE„Āß„āāŚźĆ„Āė„āą„ĀÜ„ĀęÁĶĶśĖáŚ≠ó„āíŤŅŌ䆄Āó„Āü„ĀĄ„Ā™„Ā®śÄĚ„Ā£„Ā¶„āĶ„ā§„Éą„Āę„āĹ„Éľ„āĻ„ĀĆŤźĹ„Ā°„Ā¶„Ā™„ĀĄśéĘ„Āó„Ā¶„ĀĄ„Āü„Āģ„Āß„Āô„ĀĆ…„Ā™„ĀĄ
„Ā™„Āģ„Āß„ÄĀšĹú„Ā£„Ā°„āÉ„ĀĄ„Āĺ„Āó„Āü ÔľąŚģüťöõ„ĀĮ„ÄĀFCKEditorÁĒ®„ĀģŤźĹ„Ā°„Ā¶„Āü„āĹ„Éľ„āĻ„āíTinyMCEÁĒ®„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„Ā†„ĀĎ„Ā†„ĀĎ„Ā©„Ā≠ÔľČ
ÔľąŚģüťöõ„ĀĮ„ÄĀFCKEditorÁĒ®„ĀģŤźĹ„Ā°„Ā¶„Āü„āĹ„Éľ„āĻ„āíTinyMCEÁĒ®„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„Ā†„ĀĎ„Ā†„ĀĎ„Ā©„Ā≠ÔľČ
„Āď„āď„Ā™śĄü„Āė„Āß„Āô„Äā
„Āß„ÄĀ„Āď„āĆ„ĀĆ„āĹ„Éľ„āĻ„Āę„Ā™„āä„Āĺ„Āô„Äā
DownloadÔľöTinyMCE„ĀßTypePad„ĀģÁĶĶśĖáŚ≠ó„āíšĹŅ„ĀÜÁāļ„ĀģTinyMCEÁĒ®„Éó„É©„āį„ā§„É≥
Ť®≠ŚģöśĖĻś≥ēÔľö