PHPŚŅúÁĒ®„ÄÄ„ā≥„É≥„āŅ„āĮ„Éą„Éē„ā©„Éľ„Ɇ„ĀģšĹúśąź„ÄÄŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„ĀģŤŅĹŚä†
ŚČćŚõě„ÄĀšĹúśąź„Āó„Āü„ā≥„É≥„āŅ„āĮ„Éą„Éē„ā©„Éľ„Ɇ„ĀęŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„āíŤŅŌ䆄Āó„Āĺ„Āó„āá„ĀÜ„Äā
ŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„ĀģŤŅĹŚä†
ŚČćŚõě„Āģ„Āĺ„Āĺ„Āß„ĀĮ„ÄĀŚźćŚČć„ÄĀ„É°„Éľ„Éę„āĘ„ÉȄɨ„āĻ„ÄĀŚÜÖŚģĻ„Ā©„āĆ„āāÁ©ļ„Āģ„Āĺ„Āĺ„Āß„āāťÄĀšŅ°„Āß„Āć„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„Äā
„Ā™„Āģ„ĀߌźĄť†ÖÁõģ„Āꚼ•šłč„Āģ„āą„ĀÜ„Ā™„ÉĀ„āß„ÉÉ„āĮŚÜÖŚģĻ„ā횼ėŚä†„Āô„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āô„Äā
- ŚźćŚČć
ÔľĎÔľéŚÖ•ŚäõŚŅÖť†ą
ÔľíÔľé20śĖáŚ≠󚼕ŚÜÖ - „É°„Éľ„Éę„āĘ„ÉȄɨ„āĻ
ÔľĎÔľéŚÖ•ŚäõŚŅÖť†ą
ÔľíÔľé„É°„Éľ„Éę„āĘ„ÉȄɨ„āĻ„Ā®„Āó„Ā¶ś≠£„Āó„ĀĄ„Āď„Ā® - ŚÜÖŚģĻ
ÔľĎÔľéŚÖ•ŚäõŚŅÖť†ą
šłäŤ®ėŚÜÖŚģĻ„āíŚČćŚõě„Āģ„Éó„É≠„āį„É©„Ɇ„Āęś©üŤÉĹŤŅŌ䆄Āó„Āĺ„Āô„Äā
„ÄĆconfirm.php„Äć„ā횼•šłč„Āģ„āą„ĀÜ„ĀęšŅģś≠£„Āó„Āĺ„Āó„Āü„Äā
„āĹ„Éľ„āĻÔľöconfirm.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
<?php $contactname = $_POST["contactname"]; $contactmail = $_POST["contactmail"]; $contents = $_POST["contents"]; //ŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ $errormsg = array(); //ŚźćŚČć if ($contactname == null) { $errormsg[] = "ŚźćŚČć„āíŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā"; } if (mb_strlen($contactname) > 20) { $errormsg[] = "ŚźćŚČć„ĀĮ20śĖáŚ≠󚼕ŚÜÖ„Āߌ֕Śäõ„Āó„Ā¶šłč„Āē„ĀĄ„Äā"; } //„É°„Éľ„Éę if ($contactmail == null) { $errormsg[] = "„É°„Éľ„Éę„āíŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā"; } $ret = preg_match("/^[a-zA-Z0-9_\.\-]+?@[A-Za-z0-9_\.\-]+$/", $contactmail); if (!$ret) { $errormsg[] = "„É°„Éľ„Éę„āíś≠£„Āó„ĀĄŚĹĘŚľŹ„Āߌ֕Śäõ„Āó„Ā¶šłč„Āē„ĀĄ„Äā"; } //ŚÜÖŚģĻ if ($contents == null) { $errormsg[] = "ŚÜÖŚģĻ„āíŚÖ•Śäõ„Āó„Ā¶šłč„Āē„ĀĄ„Äā"; } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>„ā≥„É≥„āŅ„āĮ„Éą„Éē„ā©„Éľ„Ɇ</title> <style TYPE="text/css"> <!-- H1 { color: red; font-size: 18pt; } #contact-form th { background-color: #9bdbea; padding: 10px 20px; } #contact-form td { background-color: #f7f7ef; padding: 10px 20px; } #contact-form td input { width: 400px; } #contact-form td textarea { width: 400px; } form { display: inline; } #errmsg { background-color:#E7D3D6; border:3px solid #A55952; color:#944121; font-size:12px; margin:10px; padding:10px; text-align:left; width:400px; } --> </style> </head> <body> <h1>„ā≥„É≥„āŅ„āĮ„Éą„Éē„ā©„Éľ„Ɇ</h1> <?php if (count($errormsg) > 0): ?> <div id="errmsg"> <?php foreach ($errormsg as $msg): ?> „ÉĽ<?=$msg?><br /> <?php endforeach; ?> </div> <form action="./confirm.php" method="post"> <table id="contact-form" border="1" cellpadding="0" cellspacing="0"> <tr> <th> ŚźćŚČć </th> <td> <input type="text" name="contactname" value="<?= $contactname ?>" /> </td> </tr> <tr> <th> „É°„Éľ„Éę„āĘ„ÉȄɨ„āĻ </th> <td> <input type="text" name="contactmail" value="<?= $contactmail ?>" /> </td> </tr> <tr> <th> ŚÜÖŚģĻ </th> <td> <textarea name="contents" rows="10"><?= $contents ?></textarea> </td> </tr> <tr> <th colspan="2"> <input type="submit" value="ŚÖ•Śäõ"> </th> </tr> </table> </form> <?php else: ?> <table id="contact-form" border="1" cellpadding="0" cellspacing="0"> <tr> <th> ŚźćŚČć </th> <td> <?= $contactname ?> </td> </tr> <tr> <th> „É°„Éľ„Éę„āĘ„ÉȄɨ„āĻ </th> <td> <?= $contactmail ?> </td> </tr> <tr> <th> ŚÜÖŚģĻ </th> <td> <?= $contents ?> </td> </tr> <tr> <th colspan="2"> <form action="./end.php" method="post"> <input type="hidden" name="contactname" value="<?= $contactname ?>"> <input type="hidden" name="contactmail" value="<?= $contactmail ?>"> <input type="hidden" name="contents" value="<?= $contents ?>"> <input type="submit" value="ťÄĀšŅ°" /> </form> <form action="./input.php" method="post"> <input type="hidden" name="contactname" value="<?= $contactname ?>"> <input type="hidden" name="contactmail" value="<?= $contactmail ?>"> <input type="hidden" name="contents" value="<?= $contents ?>"> <input type="submit" value="ŚÜÖŚģĻšŅģś≠£" /> </form> </th> </tr> </table> <?php endif; ?> </body> </html> |
„Āď„āĆ„Āß„ÄĀŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„ā퍰ƄĀÜ„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
šłćś≠£„Ā™ŚÖ•ŚäõŚÄ§„āíťô§„ĀĄ„Ā¶„ÄĀś≠£„Āó„ĀŹŚÖ•Śäõ„Āē„āĆ„Ā¶„ĀĄ„ā茆īŚźą„Āģ„ĀŅśúÄŚĺĆ„ĀģťÄĀšŅ°„Āĺ„Āߍ°Ć„Āą„Āĺ„Āô„Äā
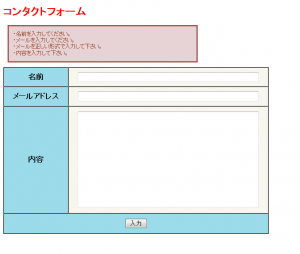
šĺč„Āą„Āį„ÄĀśú™ŚÖ•Śäõ„Āߌ֕Śäõ„Éú„āŅ„É≥„āíśäľšłč„Āô„āč„Ā®
„Āď„Āģ„āą„ĀÜ„Āę„ÄĀŚÖ•Śäõ„ā®„É©„Éľ„Ā®„Ā™„āäŚÖą„ĀęťÄ≤„āÄ„Āď„Ā®„ĀĆ„Āß„Āć„Ā™„ĀŹ„Ā™„āä„Āĺ„Āô„Äā
Ś§Čśõī„Āó„ĀüŚĺĆ„Āģ„Éá„ÉĘ„ĀĮ„ÄĆ„Āď„Ā°„āČ„Äć„Āč„āČÁĘļŤ™ć„Āß„Āć„Āĺ„Āô„Äā
šĽäŚõě„Āߌ֕Śäõ„ÉĀ„āß„ÉÉ„āĮ„ā퍰ƄĀÜ„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āó„Āü„Äā
„Éó„É≠„āį„É©„Ɇ„ĀģŤÄÉŚĮü
„Āď„Āď„Āĺ„Āß„Āß„ÄĀ„ā≥„É≥„āŅ„āĮ„Éą„Éē„ā©„Éľ„Ɇ„Ā®„Āó„Ā¶„Āģś©üŤÉĹ„ĀĮśļÄ„Āü„Āó„Āĺ„Āó„Āü„Äā
„Āß„Āô„ĀĆ„ÄĀ„Éó„É≠„āį„É©„Ɇ„Ā®„Āó„Ā¶„ĀĮ„Ā©„ĀÜ„Āß„Āó„āá„ĀÜ„ĀčÔľü
- „ÄĆinput.php„Äć
- „ÄĆconfirm.php„Äć
- „ÄĆend.php„Äć
šĹē„ĀčÁĄ°ťßĄ„Ā™ÁāĻ„Ā®„Éó„É≠„āį„É©„Ɇ„Ā®„Āó„Ā¶„āŹ„Āč„āä„Ā•„āČ„ĀĄÁāĻ„ĀĆ„Āā„āä„Āĺ„Āô„Äā
- input.php„Ā®confirm.php„Āģšł≠„ĀꌟƄĀėHTML„ĀģŤ®ėŤŅį„ĀĆ„Āā„āč
- confirm.php„Āģšł≠„ĀęŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„Āß„Āā„āčś•≠Śčô„É≠„āł„ÉÉ„āĮ„Ā®ÁĒĽťĚĘŤ°®Á§ļťÉ®ŚąÜ„Āß„Āā„āčHTML„Āģ„É≠„āł„ÉÉ„āĮ„ĀĆś∑∑Śú®„Āó„Ā¶„ĀĄ„Ā¶„Éó„É≠„āį„É©„Ɇ„ĀĆ„É°„É≥„ÉÜ„Éä„É≥„āĻ„Āó„Ā•„āČ„ĀĄ
- end.php„Āģšł≠„Āę„É°„Éľ„ÉęťÄĀšŅ°ťÉ®ŚąÜ„Ā®„ÄĀťÄĀšŅ°ŚģĆšļÜÁĒĽťĚĘ„ĀģHTML„Āģ„É≠„āł„ÉÉ„āĮ„ĀĆś∑∑Śú®„Āó„Ā¶„ĀĄ„Ā¶„Éó„É≠„āį„É©„Ɇ„Āģ„É°„É≥„ÉÜ„Éä„É≥„āĻ„Āó„Ā•„āČ„ĀĄ
Áį°Śćė„Āę„Éó„É≠„āį„É©„Ɇ„Āģ„Āĺ„Āö„ĀĄťÉ®ŚąÜ„āí„Āā„Āí„Āü„Ā†„ĀĎ„Āß„āāÔľď„Ā§„āā„Āß„Ā¶„Āć„Āĺ„Āó„Āü„Äā
„Āď„āĆ„ĀŹ„āČ„ĀĄ„ĀģŚįŹ„Āē„Ā™„Éó„É≠„āį„É©„Ɇ„Ā†„Ā£„Āü„āČ„Āď„āĆ„Āß„āā„ĀĄ„ĀĄ„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„ĀĆ„ÄĀ„āā„Ā£„Ā®Ś§ßŤ¶Źś®°„Éó„É≠„āį„É©„Ɇ„Ā†„Ā£„Āü„āČ„Ā©„ĀÜ„Āß„Āó„āá„ĀÜ„ĀčÔľü
„É°„É≥„ÉÜ„Éä„É≥„āĻŚáļśĚ•„Ā™„ĀĄ„Ā®„āď„Āß„āā„Ā™„ĀĄ„Éó„É≠„āį„É©„Ɇ„ĀĆŚáļśĚ•šłä„ĀĆ„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Āß„ĀĮ„ÄĀ„Ā©„ĀÜ„Āô„āĆ„Āį„āą„ĀĄ„Āß„Āó„āá„ĀÜ„ĀčÔľü
śúÄšĹé„ÄĀÁĒĽťĚĘŤ°®Á§ļťÉ®ŚąÜ„Ā®ś•≠Śčô„É≠„āł„ÉÉ„āĮťÉ®ŚąÜ„ĀĮśúÄšĹéťôźŚąÜ„ĀĎ„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Āß„ĀĮ„ÄĀ„ĀĚ„Āģś•≠Śčô„É≠„āł„ÉÉ„āĮ„Ā®ÁĒĽťĚĘŤ°®Á§ļťÉ®ŚąÜ„ā팹ܝõĘ„Āē„Āõ„ā荮≠Ť®ąśĖĻś≥ē„ĀĮ„Ā©„Āģ„āą„ĀÜ„Āę„Āó„Āü„āČšĺŅŚą©„Āę„Ā™„āä„ÄĀ„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„Āģ„É°„É≥„ÉÜ„Éä„É≥„āĻśÄß„ĀĆŚźĎšłä„Āô„āč„Āß„Āó„āá„ĀÜ„ĀčÔľü
„Āď„Āď„Āß„āĹ„Éē„Éą„ā¶„āß„āĘ„ĀģŤ®≠Ť®ąśČčś≥ē„ĀģšłÄ„Ā§„ĀßMVC„ÉĘ„Éá„Éę„Ā®„ĀĄ„ĀÜ„āā„Āģ„āíÁīĻšĽč„Āó„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Ā©„Āģ„āą„ĀÜ„Ā™„āā„Āģ„Āč„Ā®„ĀĄ„ĀÜ„Ā®
Śá¶ÁźÜ„Āģšł≠ś†ł„āíśčÖ„ĀÜ„ÄĆModel„Äć„ÄĀŤ°®Á§ļ„ÉĽŚáļŚäõ„ā팏ł„āč„ÄĆView„Äć„ÄĀŚÖ•Śäõ„ā팏ó„ĀĎŚŹĖ„Ā£„Ā¶„ĀĚ„ĀģŚÜÖŚģĻ„ĀęŚŅú„Āė„Ā¶View„Ā®Model„ā팹∂Śĺ°„Āô„āč„ÄĆController„Äć„Āģ3Ť¶ĀÁī†„ĀģÁĶĄ„ĀŅŚźą„āŹ„Āõ„Āß„ā∑„āĻ„É܄Ɇ„āíŚģüŤ£Ö„Āô„āčśĖĻŚľŹ
„Āß„Āô„Äā
ŚÖ•Śäõ„ĀĮ„Āĺ„Āö„ÄĀŚÖ®„Ā¶„ĀģŚá¶ÁźÜ„ā팹∂Śĺ°„Āô„āčContoroller„ĀęŚá¶ÁźÜ„āíŚßĒŤ≠≤„Āó„Āĺ„Āô„Äā
Controller„ĀĆŚÖ•Śäõ„ĀģŚÜÖŚģĻ„Āč„āČ„ÄĀťĀ©„Āó„ĀüModel„āíŚĎľ„Ā≥Śáļ„Āó„ÄĀ„ĀĚ„ĀģÁĶźśěú„ĀęŚŅú„Āė„Ā¶ŚŅÖŤ¶Ā„Ā™View„ā퍰®Á§ļ„Āô„āč„āą„ĀÜ„ĀęŚģüŤ£Ö„Āó„Āĺ„Āô„Äā
šĽäŚõě„Ā™„āČController„ĀĆŚÖ•Śäõ„ÉĀ„āß„ÉÉ„āĮ„ā퍰ƄĀÜModel„āíŚĎľ„Ā≥Śáļ„Āó„ĀĚ„ĀģÁĶźśěú„ĀęŚŅú„Āė„Ā¶„ÄĀÁĘļŤ™ćÁĒĽťĚĘ„ā퍰®Á§ļ„Āô„āčView„āíŚĎľ„Ā≥Śáļ„Āô„Āč„Āĺ„Āü„ĀĮ„ÄĀŚÖ•ŚäõÁĒĽťĚĘ„ĀģView„āíŚĎľ„Ā≥Śáļ„Āô„āą„ĀÜ„ĀęŚģüŤ£Ö„Āē„āĆ„Āĺ„Āô„Äā
„ĀĚ„Āģ„āą„ĀÜ„Ā™Śá¶ÁźÜ„āíśõł„Āć„Āĺ„Āô„ĀĆ„ÄĀśĮéŚõě„ÄĀśĮéŚõě„ÄĀŚźĆśßė„ĀģŚá¶ÁźÜ„ā퍮ėŤŅį„Āô„āč„Āģ„ĀĮ„Āį„Āč„āČ„Āó„ĀĄ„Āģ„Āß„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„Ā®„ĀĄ„ĀÜ„āā„Āģ„ĀĆŚÖąšļļ„ĀģÁü•śĀĶ„ĀßšĹú„āČ„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„Ā®„ĀĮ„ÄĀťĖčÁôļ„Āô„āčťöõ„ĀꝆĽÁĻĀ„ĀęŚŅÖŤ¶Ā„Ā®„Āē„āĆ„āčśĪéÁĒ®ÁöĄ„Ā™ś©üŤÉĹ„āí„Āĺ„Ā®„āĀ„Ā¶„Āā„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„Āď„Ā®„Āß„Āô„Äā
ś¨°Śõě„ĀĮ„ÄĀPHP„Āß„ĀģMVC„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„ĀßÁßĀ„ĀĆ„āą„ĀŹšĹŅÁĒ®„Āó„Ā¶„ĀĄ„āčCodeIgniter„Ā®„ĀĄ„ĀÜ„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„Āę„Ā§„ĀĄ„Ā¶ŚčČŚľ∑„Āó„Ā¶„ĀĄ„Āć„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„ā≥„É°„É≥„ÉąÔľö2šĽ∂
„Éą„É©„ÉÉ„āĮ„Éź„ÉÉ„āĮÔľö1šĽ∂


„É°„Éľ„Éę„Éē„ā©„Éľ„Ɇ„āíšĹŅ„āŹ„Āõ„Ā¶„āā„āČ„ĀĄ„Āĺ„Āó„Āü„Äā
„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
„āĶ„Éľ„Éź„ÄĀ„Āē„ĀŹ„āČ„āíšĹŅ„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„É°„Éľ„Éę„Éú„ÉÉ„āĮ„āĻ„ĀģŚŹóŤ®ļÁģĪ„ĀęŚÖ•„Ā£„Ā¶„ĀĄ„āčśĖáťĚĘ„ĀĆśĖáŚ≠óŚĆĖ„ĀĎ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā„Äā
„Ā™„Āú„Āä„Āć„āč„Āģ„ĀčÔľüŚõěťĀŅśĖĻś≥ē„Ā™„Ā©śÄĚ„ĀĄŚĹď„Āü„āčÁĮÄ„ĀĆ„Āā„āä„Āĺ„Āó„Āü„āČ„ÄĀ„ĀĒśēôśéą„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āó„Āü„āČŚä©„Āč„āä„Āĺ„Āô„Äā
Śģú„Āó„ĀŹ„Āäť°ė„ĀĄ„ĀĄ„Āü„Āó„Āĺ„Āô„Äā
„āĶ„āĮ„É©„Āģ„ɨ„É≥„āŅ„Éę„āĶ„Éľ„Éź„Āß„ĀĮPHP„ĀĆšĹŅÁĒ®„Āô„āčśĖáŚ≠ó„ā≥„Éľ„ÉČ„ĀĆEUC„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Ā™„Āģ„Āß„ÄĀ„Éó„É≠„āį„É©„Ɇ„ĀģśĖáŚ≠ó„ā≥„Éľ„ÉČ„āíEUC„ĀßšĹúśąź„Āó„Ā™„ĀĄ„Ā®śó•śú¨Ť™ě„ĀĆśĖáŚ≠óŚĆĖ„ĀĎ„Āó„Ā¶„Āó
„Āĺ„ĀĄ„Āĺ„Āô„Äā
„Éó„É≠„āį„É©„Ɇ„Éē„ā°„ā§„Éę„ĀģśĖáŚ≠ó„ā≥„Éľ„ÉČ„āíEUC„Āę„Āô„āč„Ā®„Ā™„Āä„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā